一、引言
下面学习一下Nginx的动静分离如何配置。
二、动静分离
1、何为动静分离呢?
Nginx 动静分离,简单来说,就是动态请求和静态请求分开,也可以理解成使用 Nginx处理静态页面,Tomcat 处理动态页面。动静分离从目前实现角度来讲大致分为两种。
第一种:纯粹把静态文件独立成单独的域名,放在独立的服务器上(主流推崇的方案);
第二种:动态跟静态文件混合在一起发布,通过 nginx 来分开。
通过 location 指定不同的后缀名实现不同的请求转发,也可以通过 expires 参数设置,使浏览器缓存文件的过期时间,从而减少与服务器之前的请求和流量。
Expires 具体含义:给一个资源设定一个过期时间,也就是说无需去服务端验证,直接通过浏览器自身确认是否过期即可,所以不会产生额外的流量,也就是所谓的客户端缓存。此种方法非常适合不经常变动的资源。(如果经常更新的文件,不建议使用 Expires 来缓存),假设一下,我们把这个Expires设置 3d,表示在 3 天之内访问这个 URL,发送一个请求,比对服务器该文件最后更新时间没有变化,则不会从服务器抓取,返回状态码304,如果有修改,则直接从服务器重新下载,返回状态码 200。
2、使用动静分离的目的是什么
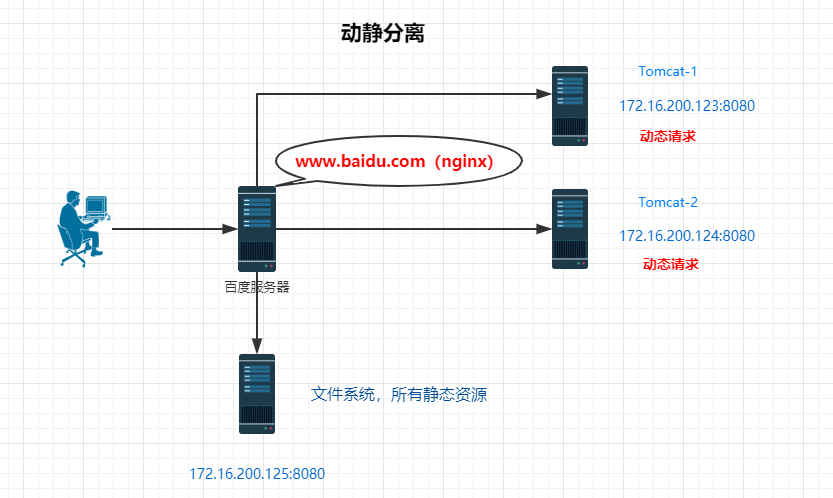
为了加快网站的解析速度,我们可以把动态页面和静态页面交给不同的服务器来解析,来加快解析速度,提高请求的访问效率,降低原来单个服务器的压力。下面是动静分离的原理图。

三、如何配置动静分离
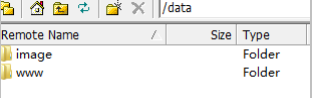
1、资源准备

2、进行 nginx 配置
找到 nginx 安装目录,打开/conf/nginx.conf 配置文件,
http {
……
server {
listen 80;
server_name 192.168.17.129;
location /www/ {
root /data/;
index index.html index.htm;
}
location /image/ {
root /data/;
autoindex on; // 列出访问目录
}
}
}上面的配置,就是当请求是以 /www/开始的,则进入/www/data/目录下找资源
如果是以/image/开始的,则进入 /image/data/ 目录下找资源,同时该路径下配置了一个autoindex on,当访问/image/目录时,会列出该目录下的所有文件路径。
修改完配置文件后,记得重启Nginx
3、测试结果
浏览器中输入地址:http://192.168.17.129/image/01.jpg

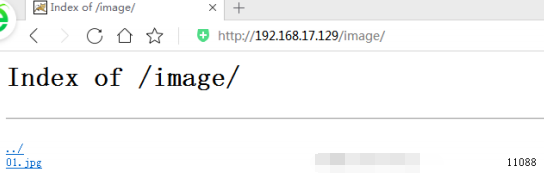
浏览器中输入地址:http://192.168.17.129/image/
因为配置了autoindex on;

浏览器地址栏输入地址:http://192.168.17.129/www/a.html

--end--