1、拉取镜像
docker pull nginx
2、启动nginx容器
docker run --restart=always --name=nginx -p 80:80 -d nginx
3、访问测试
访问地址:http://ip+port

4、挂载准备
4.1、宿主机创建挂载目录
mkdir /root/docker/nginx -p
4.2、复制配置文件到宿主机器
docker cp nginx:/etc/nginx /root/docker/nginx/conf
docker cp nginx:/usr/share/nginx/html /root/docker/nginx/html
docker cp nginx:/var/log/nginx /root/docker/nginx/logs
4.3、创建前端工程挂载目录
该目录的好处在于,上传新的前端项目后,不用重新启动nginx,只需要修改nginx.conf配置
mkdir /home/pre_server -p
4.4、删除之前建立的nginx
docker stop nginx
docker rm nginx
4.5、挂载启动nginx容器
docker run --restart=always --name=nginx -p 80:80 \
-v /root/docker/nginx/conf:/etc/nginx \
-v /root/docker/nginx/html:/usr/share/nginx/html \
-v /root/docker/nginx/logs:/var/log/nginx \
-v /home/pre_server:/home/pre_server \
-d nginx
4.6、测试访问
为了更好的验证,容器是已挂载的方式进行启动,我们修改html 下的代码
cd root/docker/nginx/html
# 编辑index.html
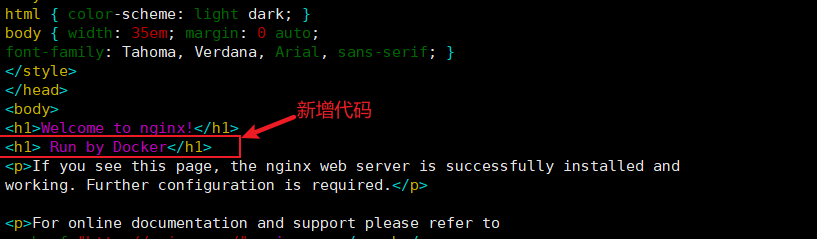
vim index.html
新增自定义代码:

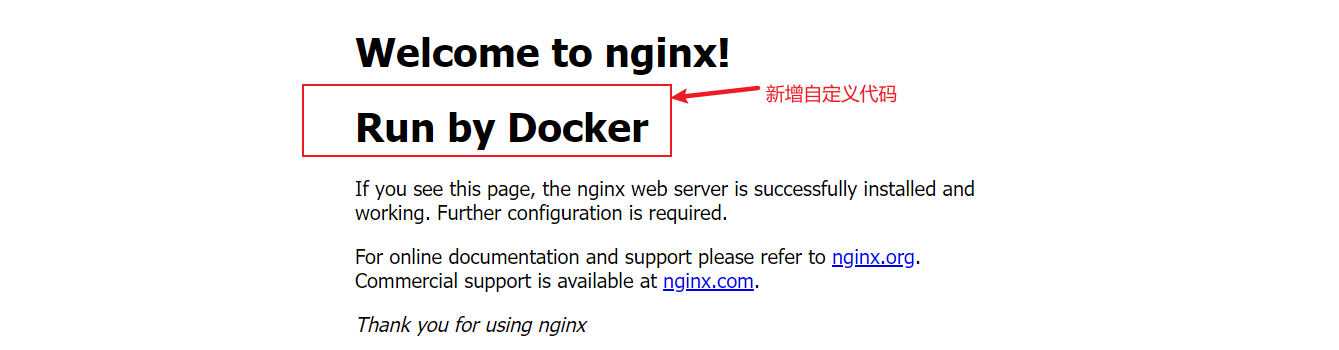
访问页面:

4.7、验证pre_home目录
我们将html下的index.html拷贝到/home/pre_server下,并且配置nginx.conf文件,再重启nginx,
也可以自己上传,自定义的前端工程到/home/pre_server下
拷贝index.html:
cp /root/docker/nginx/html/index.html /home/pre_server/
修改nginx.conf:
vim /root/docker/nginx/conf/conf.d/default.conf
添加配置:
location /test {
alias /home/pre_server;
index index.html;
}

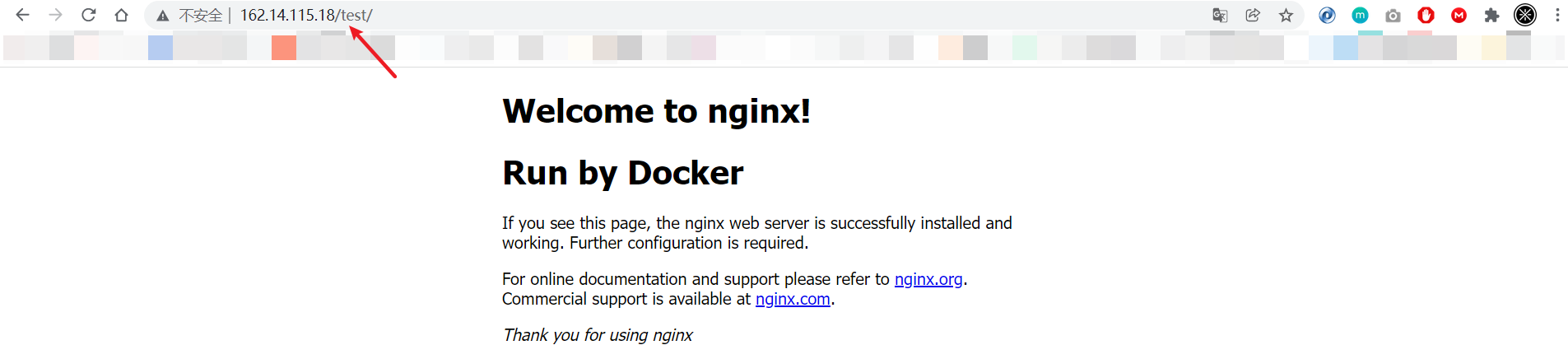
测试访问:
访问地址:ip+port/test
比如:http://162.14.115.18/test

5、总结
- 通过docker搭建nginx;
- 实现自定义目录挂载,方便配置文件的修改;
- 通过pre_home目录管理前端工程,使多个项目时,不用新建nginx容器挂载新的工程目录;
--end--