uni-app导入uViewUI组件库
uViewUI官方文档
https://www.uviewui.com/components/intro.html
1.首先通过npm安装uViewUI和SCSS插件
//安装uViewUI
npm install uview-ui
// 安装node-sass
npm i node-sass -D
// 安装sass-loader
npm i sass-loader -D
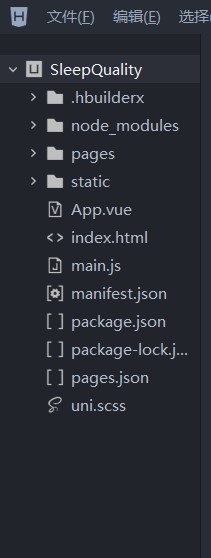
此时文件列表如下:

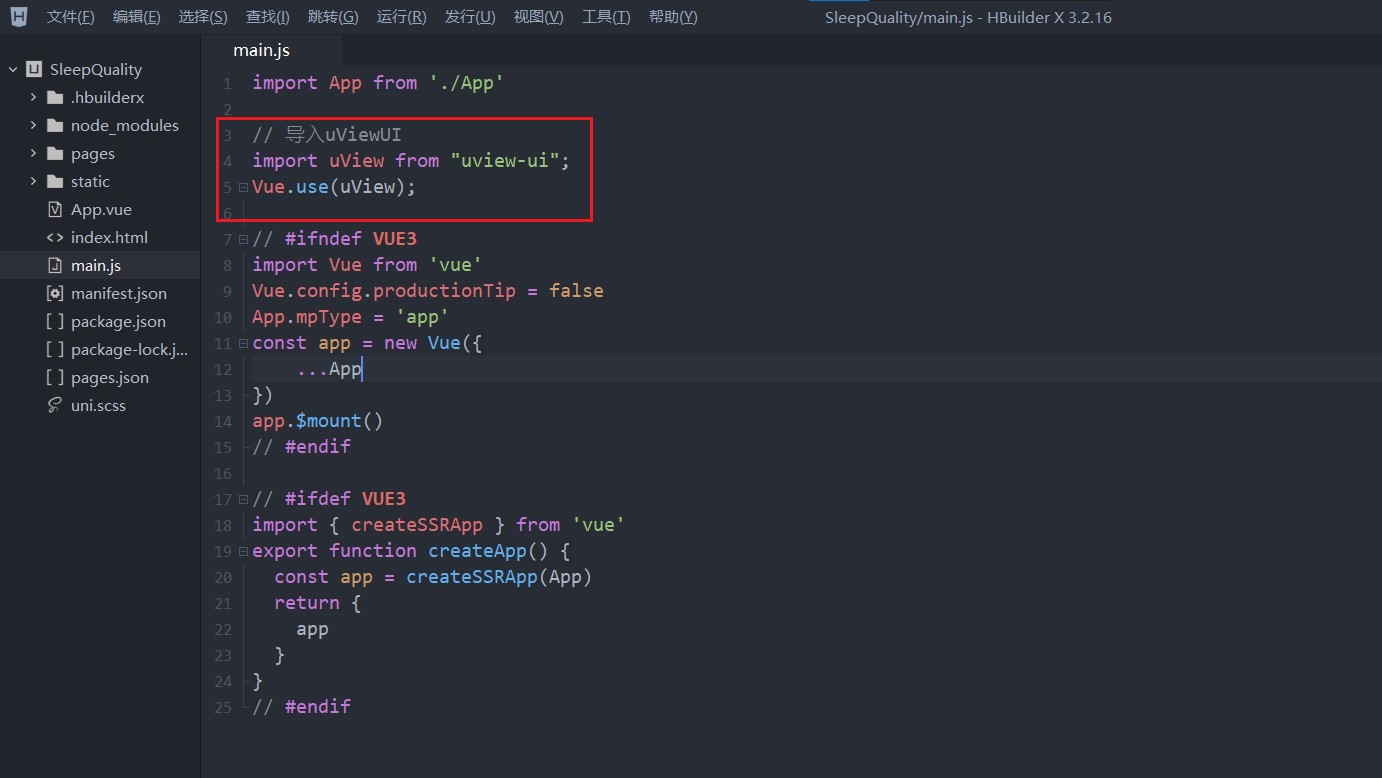
2.接着,在main.js中导入uView
import uView from "uview-ui";
Vue.use(uView);

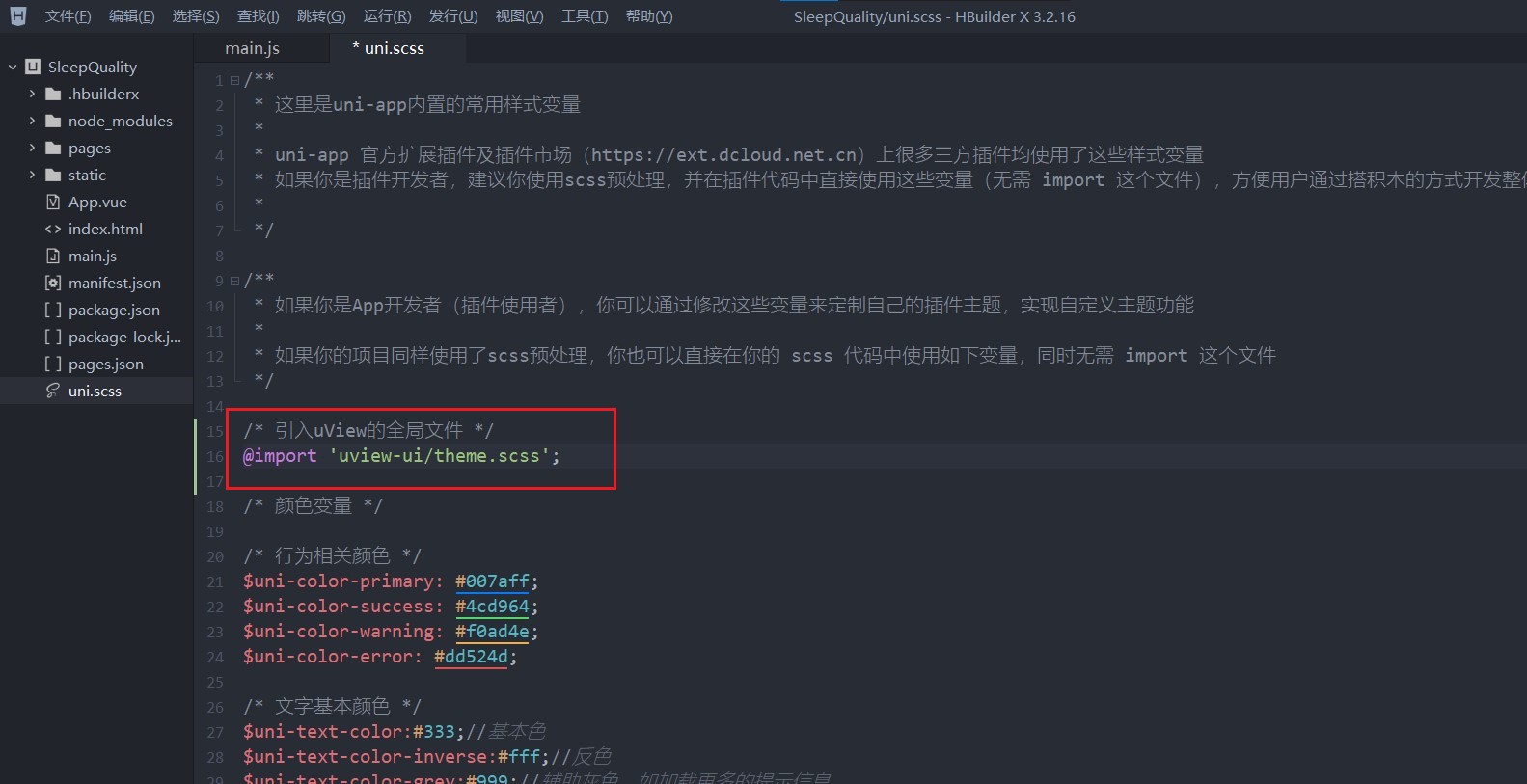
3.然后在uni.scss中引入uView全局文件
/* 引入uView的全局文件 */
@import 'uview-ui/theme.scss';

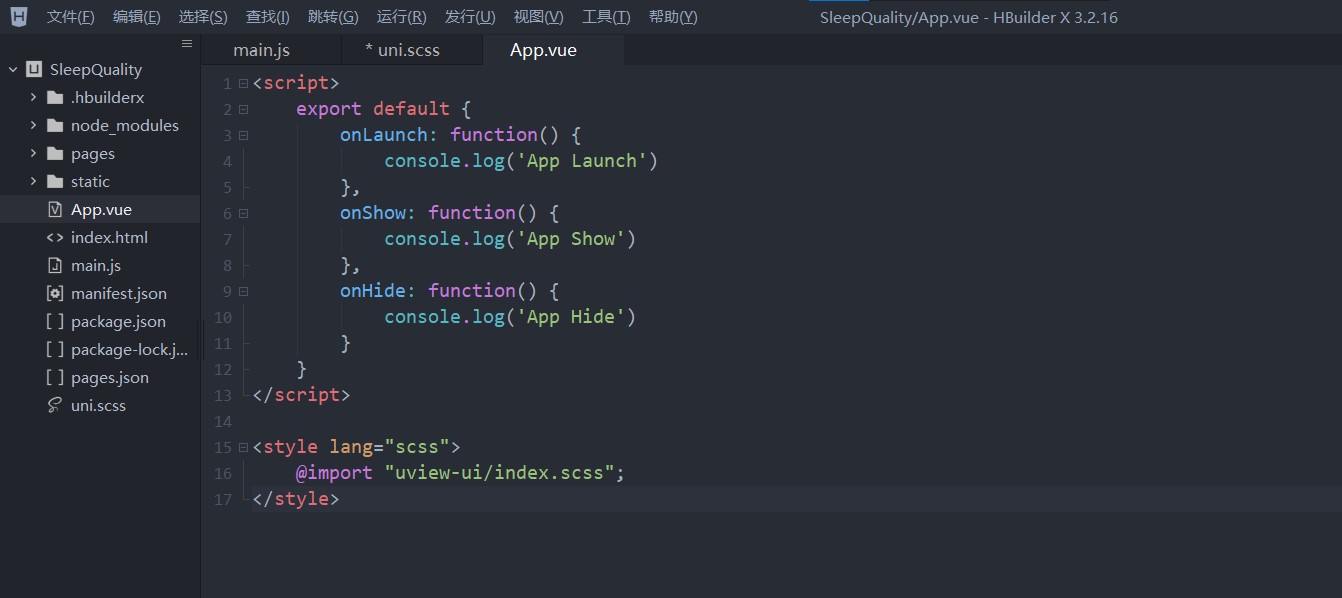
4.接着在App.vue中引入uView基础样式
<style lang="scss">
@import "uview-ui/index.scss";
</style>

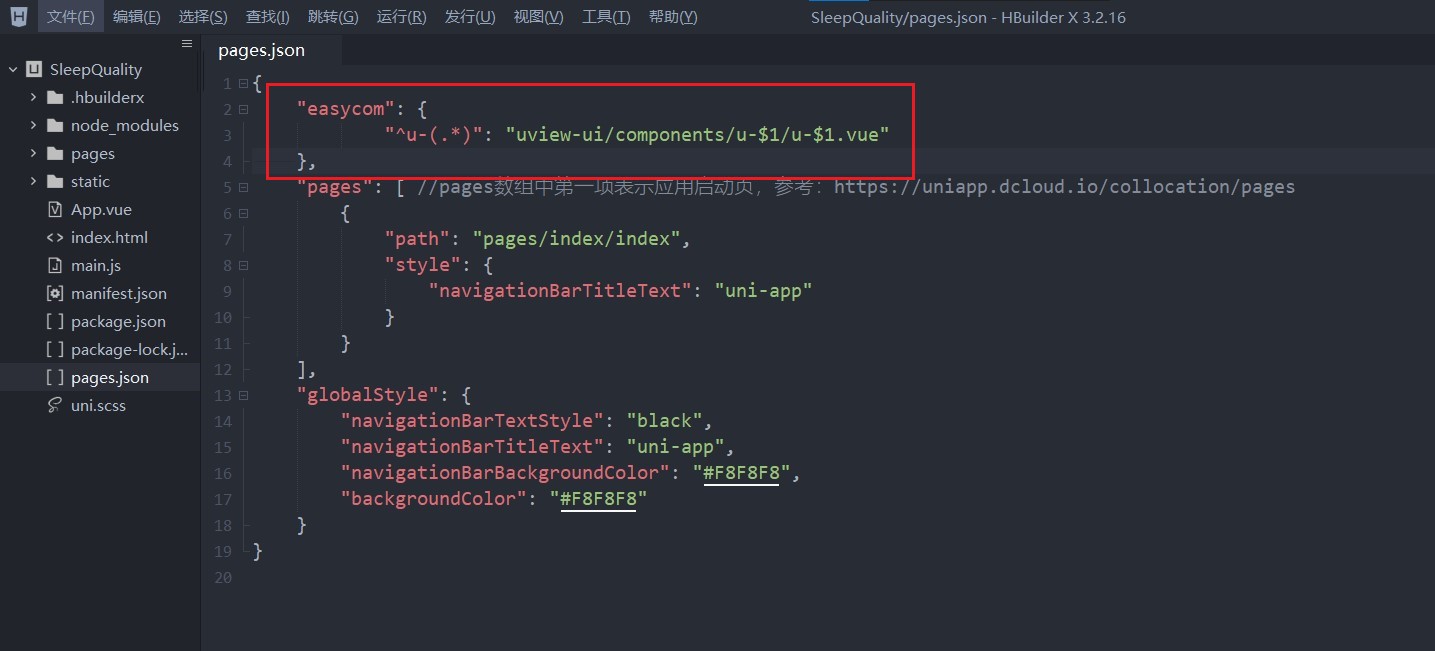
5.最后配置easycom组件模式
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
}

此时已经完成了uViewUI组件库的导入。
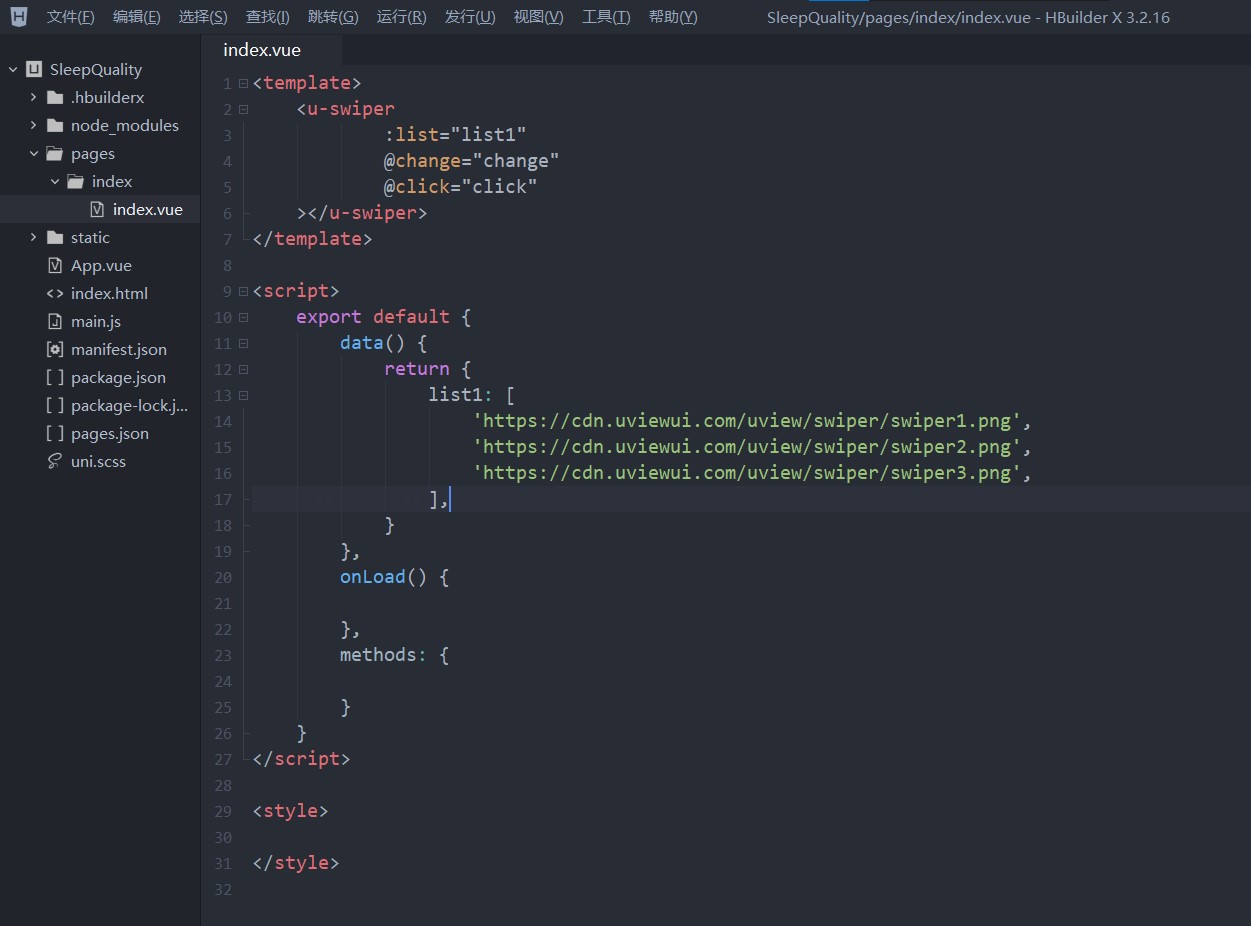
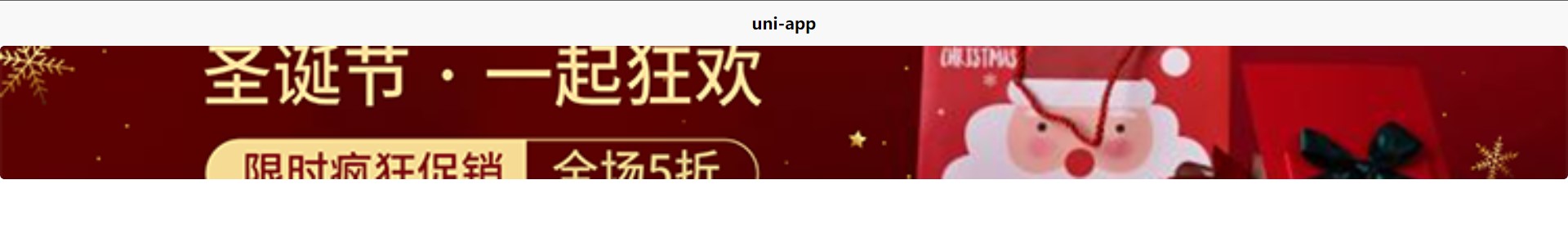
让我们测试一下:


--end--